قم بإنشاء تطبيق Windows أصلي لأي صفحة ويب باستخدام Nativefier.
هل تستخدم بعض المواقع في كثير من الأحيان؟ إن وجود تطبيق أصلي لهم على جهاز الكمبيوتر الخاص بك يمكن أن يجعل الوصول إليها أكثر سهولة. تخيل(Imagine) أنك لست مضطرًا للذهاب إلى متصفحك ثم ابحث عن علامة التبويب التي تم فتح موقع الويب الخاص بك عليها. في هذا المنشور ، قمنا بتغطية أداة سطر أوامر تسمى Nativefier والتي تتيح لك إنشاء تطبيقات أصلية لأي تطبيق ويب أو صفحة ويب. لقد قمنا أيضًا بتغطية الخطوات التي يمكنك اتباعها لإنشاء تطبيق أصلي لأي من صفحات الويب المفضلة لديك.
استعراض Nativefier
Nativefier مفتوح المصدر ومكتوب بلغة JavaScript ويستخدم Electron لإنشاء تطبيقات أصلية لأنظمة Windows و Mac و Linux . يمكن للتطبيقات التي تم إنشاؤها بواسطة Nativefier الاحتفاظ ببعض التكوين والإعدادات لمنحك تجربة تشبه التطبيق بشكل أكبر. لاستخدام Nativefier ، يجب أن يكون لديك Node.js مثبتًا على جهازك. إذا لم يكن لديك بالفعل ، فيمكنك الاطلاع على مقالتنا حول كيفية تثبيت Node.js على Windows هنا .
كيفية إنشاء تطبيقات أصلية
1. افتح نافذة CMD في الدليل المطلوب.
2. قم بتنفيذ الأمر التالي لتثبيت Nativefier .
npm install -g nativefier
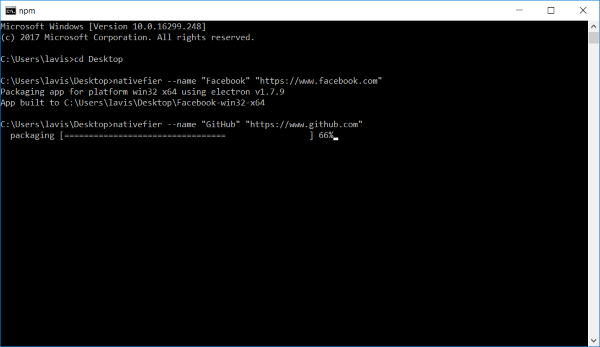
3. بمجرد اكتمال التثبيت ، يمكنك تنفيذ الأمر التالي لإنشاء تطبيق أصلي لأي صفحة ويب أو تطبيق ويب.
nativefier --name “Application Name” “http://applicationurl.com”

يجب أن يؤدي هذا إلى إنشاء تطبيق يسمى اسم التطبيق(Application Name ) يكون عنوان URL الخاص به هو http://applicationurl.com.يمكنك الآن فتح المجلد الذي أنشأته Nativefier وتحديد موقع الملف القابل للتنفيذ لتطبيقك. يمكنك إنشاء اختصارات لملف exe هذا بحيث يمكنك تشغيله مباشرة من قائمة البداية أو شريط المهام أو أي مكان آخر تختاره.
دعم الفلاش(Flash Support)
إذا كان موقع الويب الذي اخترته يتطلب دعم الفلاش ، فيمكنك إضافته بسهولة عن طريق إضافة علامة –flash في أمر التثبيت. سيصبح الأمر:
nativefier --name --flash “Application Name” “http://applicationurl.com”
لكي يعمل الفلاش ، يلزم وجود Google Chrome ، أو تحتاج إلى تثبيت المكون الإضافي PepperFlash Chrome(PepperFlash Chrome Plugin) يدويًا.
قائمة التطبيق(Application Menu)
نظرًا لأن هذه التطبيقات ليست سوى WebView ملفوفة حول عنوان URL(URL) المطلوب . يمكنك إجراء بعض العمليات الأساسية التي كان من الممكن إجراؤها على متصفح الويب العادي. للقيام بذلك ، يمكنك الوصول إلى قائمة التطبيق بالضغط على مفتاح "Alt" من لوحة المفاتيح. الآن باستخدام هذه القوائم ، يمكنك التنقل للأمام أو للخلف أو إعادة تحميل التطبيق بالكامل.

مثل معظم متصفحات الويب ، يمكنك بسهولة التكبير باستخدام Ctrl+= والتصغير باستخدام Ctrl+- . حتى أن هناك خيارًا لتبديل وضع ملء الشاشة. أفضل جزء في التطبيقات التي تم إنشاؤها بواسطة Nativefier هو أنها تأتي مع أدوات مطورة كاملة تشبه Chrome. يمكنك الوصول إلى وحدة التحكم والشبكة وجميع الميزات الأخرى التي يتم توفيرها في Chrome Developer Tools . يمكنك تمكين / تعطيل أدوات المطور عن طريق الضغط على Ctrl+Shift+I I.
كما ذكرنا ، يمكن للتطبيقات الحفاظ على الحد الأدنى من التكوين ، ويمكن مسح ذلك من خلال الانتقال إلى قائمة التطبيق ثم تحديد تحرير(Edit ) ثم مسح بيانات التطبيق. (Clear App Data.)يجب أن يؤدي هذا إلى إعادة تعيين التطبيق بالكامل مع جميع الجلسات أو عمليات تسجيل الدخول التي ربما احتفظت بها.
قابلية التنقل(Portability)
جميع التطبيقات التي تم إنشاؤها باستخدام Nativefier محمولة. يمكنك بسهولة حملها بجميع تكويناتها. هذا يضمن أن لديك بياناتك في كل مكان ويمنعك من تسجيل الدخول مرارًا وتكرارًا.
Nativefier هي أداة رائعة في مجموعتك. إذا كنت تستخدم أي موقع ويب بشكل متكرر لدرجة أنك ترغب في الحصول على تطبيق محلي لذلك ، فيجب عليك تجربة Nativefier(Nativefier) . التطبيقات التي تم إنشاؤها بسيطة وسريعة وموثوقة. يعد استخدام تطبيقات الويب المفضلة لديك أيضًا في نافذة أصلية مخصصة تجربة رائعة إجمالاً. لقد استخدمت Nativefier لإنشاء تطبيقات أصلية لمعظم الشبكات الاجتماعية(Social Networks) و GitHub والعديد من تطبيقات الويب الأخرى. انقر (Click) هنا(here)(here) لمعرفة المزيد عن Nativefier.
Related posts
Best Free C++ IDE ل Windows 10
CudaText عبارة عن مبرمجي Windows مجانا
SynWrite Editor: Free Text & Source Code Editor لWindows 10
Best Free PHP IDE ل Windows 10
كيفية جعل Windows app مواطن لأي موقع أو التطبيق على شبكة الإنترنت
تقديم Windows 8.1: كيفية إضافة حسابات المستخدمين وإنشاؤها وتبديلها
كيفية إضافة Create Restore Point item إلى Context Menu في Windows 10
كيفية Manually Create على System Restore Point في Windows 10
Create المؤشر المتحركة ل Windows 10 مع AniTuner
Create desktop اختصار ل Switch User Accounts في Windows 11/10
قم بإنشاء حسابات ومجموعات مستخدمين Windows جديدة ، مثل IT Pro
4 أدوات رائعة لإنشاء حزم Windows Installer
كيفية إنشاء وتثبيت قرص ثابت افتراضي في Windows
كيفية إعداد واستخدام Docker Desktop على Windows
إعلامات Visualizer يتيح لك اختبار الإخطارات من التطبيقات
3 طرق لإنشاء عروض شرائح فيديو في Windows
Create صور ودية ويب مع Bzzt! Image Editor ل Windows PC
Create Local Administrator Account على Windows 10 باستخدام CMD
Bulk install Windows apps مع Winstall ل Windows Package Manager
كيفية Create and Print Address Labels في Windows 11/10
