ما هذا الخط؟ حدد الخطوط باستخدام أدوات تعريف الخطوط المجانية عبر الإنترنت
يعد اختيار الخط المناسب أمرًا مهمًا جدًا لتصميم موقع الويب. في بعض الأحيان أثناء التصفح عبر الويب ، قد تصل إلى موقع ويب مصمم ببراعة ، وقد ترغب في استخدام نفس الخط أو بعض النصوص المكتوبة في حملة إعلانية قد تغريك. ولكن ، ماذا لو كنت لا تعرف ما هو الخط؟ كيف ستتعرف أو تحدد الخط؟ هل سترسل(Will) بريدًا إلكترونيًا إلى مسؤول الموقع لطلب اسم الخط المستخدم؟ لا ، لست بحاجة إلى القيام بذلك. هناك بعض الأدوات المجانية عبر الإنترنت التي يمكن أن تساعدك في تحديد الخط بنقرة واحدة فقط. يمكنك تحديد الخط باستخدام أدوات مجانية على الإنترنت.
كيفية التعرف على الخط؟
هناك العديد من الخطوط ، وليس من السهل على الإطلاق التعرف على الخط بنظرة واحدة. فيما يلي أدواتي المفضلة على الإنترنت والتي أستخدمها لتحديد الخطوط. هذه في الواقع أدوات ضرورية لمصممي الويب. تحقق منها وقرر أيهما أفضل لاستخدامك.
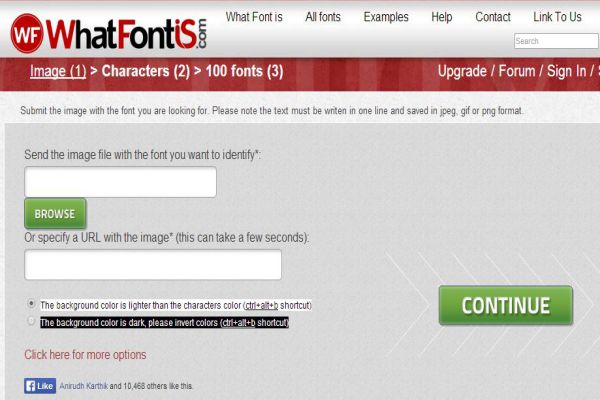
1] WhatFontIs.com

WhatFontIs هي أبسط أداة عبر الإنترنت لتحديد الخط في صفحة ويب معينة. يستخدم كتالوج + 550 ألف خط (تجاري أو مجاني) ومكتشف الخطوط AI ، لكل صورة يتم تحميلها. تتوفر هذه الأداة أيضًا في امتداد Chrome ووظيفة (Chrome)Firefox الإضافية ، وتمنحك نتائج فورية ودقيقة. إذا كنت لا ترغب في تثبيت الامتدادات ، يمكنك استخدام المورد عبر الإنترنت لتحديد الخطوط المفضلة لديك. فقط(Just) قم بتحميل النموذج الخاص بك وتحقق من الخطوط المطابقة. تأكد(Make) من أن الصورة واضحة وذات تباين جيد. قم بتحرير الصورة إذا كانت بها ضوضاء كثيرة في الخلفية أو تباين منخفض. تحقق من WhatFontIs.com(WhatFontIs.com) وابحث عن الخط الأنسب لموقعك على الويب.
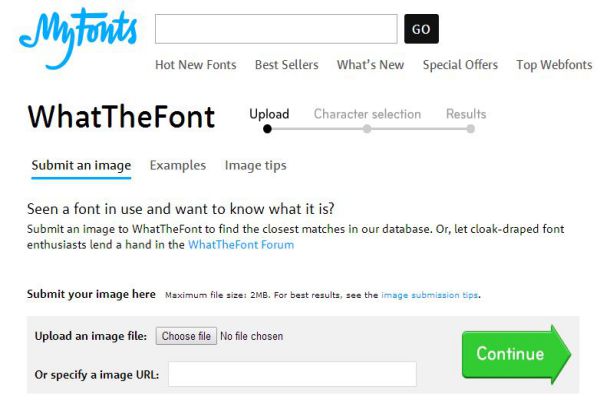
2] WhatTheFont

إنه مصدر مجاني عبر الإنترنت للعثور على الخطوط باستخدام الصور. عليك فقط تحميل الصورة من سطح المكتب الخاص بك لإرسال عنوان URL(URL) للصورة لتحديد الخط من قائمة التطابقات المحتملة. ستطابق الأداة الخط الخاص بك مع مجموعة ضخمة من الخطوط في قاعدة بياناتها وستمنحك الإجابة الصحيحة في غضون بضع دقائق. للحصول على نتائج جيدة وسريعة ، تأكد من أن الصورة التي تستخدمها واضحة ولا تزيد عن 50 حرفًا. الحجم المثالي الموصى به لسطر واحد من النص هو حوالي 160 × 1250 بكسل ويجب ألا يزيد حجم الملف عن 2 ميجابايت. قم بزيارة myfonts.com/WhatTheFont وحدد الخط المفضل لديك.
تلميح(TIP) : يمكنك أيضًا تحديد الخطوط باستخدام Browser Developer Tools(identify Fonts using Browser Developer Tools) .
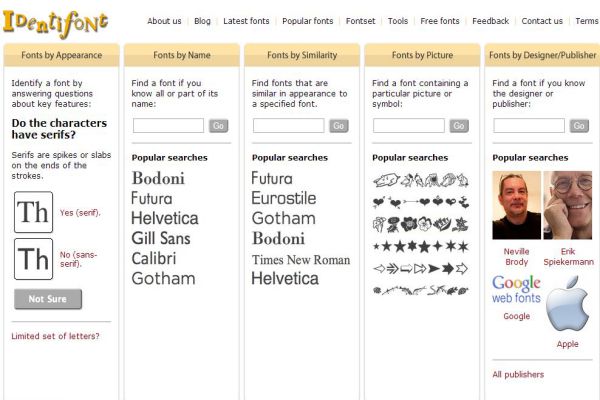
3] IdentiFont.com

Identifont هي واحدة من أكثر الخطوط استخدامًا لتحديد أدوات تحديد الخطوط عبر الإنترنت. يطرح بعض الأسئلة حول الخط الذي تريد تحديده ويمنحك إجابة غير دقيقة. تحدد الأداة الخط بناءً على شكله وخصائصه ، وتعتمد الدقة على الإجابات التي تقدمها. هذه الأداة IdentiFont.com هي الأفضل للتطبيق لأولئك الذين ليس لديهم أي نسخة رقمية من الخط ليتم التعرف عليهم.
هذه بعض الأدوات المجانية عبر الإنترنت التي نستخدمها لتحديد الخطوط. إذا فاتنا الشخص المفضل لديك ، فأخبرنا بذلك عبر قسم التعليقات أدناه.(These are some free online tools we use to identify the fonts. If we’ve missed your favorite one do let us know via the comments section below.)
اذهب هنا إذا كنت تبحث عن بعض مواقع تنزيل Free Font(Free Font download sites) ، للشعارات والاستخدام التجاري.
Related posts
العثور على بدائل مجانية مجانية للخطوط المدفوعة
Best Free Graffiti Creator & Online Generators والخطوط
Identify الخطوط في Chrome، Edge and Firefox استخدام Developer Tools
قائمة أفضل مواقع Online Font Converter مجانية
SkyFonts يتيح لك تنزيل و Install Google Fonts إلى Windows PC
Best Free Online Flowchart Maker Tools
ما هي تنسيقات Font file المختلفة؟
خطوط تنزيل تحميل، الشعارات والاستخدام التجاري
Get Mac font ل Windows باستخدام MacType or GDIPP
أفضل المواقع لإرسال SMS غير محدود للهواتف المحمولة في أي بلد
secure online password generator مجانا لإنشاء كلمات مرور عشوائية
كيفية إعادة بناء Font cache في Windows 11/10
كيفية إضافة text and images المتحركة لGIF الخاص بك
كيفية تغيير الافتراضي System Font في Windows 10
أفضل المواقع لتعلم Coding online مجانا
كيفية معرفة أو التحقق من أين link or URL redirects إلى
Best أدوات Comic creator مجانية على الإنترنت لإنشاء هزلية خاصة بك
كيفية تنزيل Music online قانونيا
Restyaboard هو مصدر مفتوح رائع Task Management software
أعلى 3 GIF maker and editor tools لإنشاء رسومات متحركة
