كيفية التحقق من سرعة الاتصال بالإنترنت باستخدام Google Chrome
هناك عدد من الخدمات المتاحة مجانًا لاختبار سرعة اتصالك بالإنترنت(test your Internet connection speed) . هناك مواقع ويب مدعومة من HTML5 وكانت مدعومة مسبقًا بواسطة Adobe Flash ؛ هناك تطبيقات قائمة بذاتها لأنظمة أساسية مختلفة بالإضافة إلى ملحقات المستعرض التي من شأنها أن تساعدك في تحقيق نفس النتائج. ومع ذلك ، يُنصح المستخدم بالالتزام بالعميل الذي يتم اختراق المزيد من خوادمه عبر منطقته الجغرافية للحصول على أفضل النتائج. وبالتالي(Hence) ، يُنصح باستخدام خدمات متنوعة مثل Fast by Netflix و Speed Test من Ookla . ومع ذلك ، فإن متصفحات الويب مثل Google Chrome ، التي يتم تشغيلها بواسطةيأتي Chromium مع (Chromium)واجهة برمجة تطبيقات(API) مدمجة تسمى NetworkInformation API والتي ستساعدك في العثور على المعلومات ذات الصلة بشبكتك.
تحقق من سرعة الاتصال بالإنترنت(Check Internet Connection Speed) باستخدام Chrome
للعثور على إحصائيات اتصال الشبكة باستخدام Google Chrome ، سنغطي طريقتين-
- مع Chrome Dev Tools.
- مع نموذج واجهة برمجة تطبيقات معلومات الشبكة(Network Information API Sample) المستضاف على GitHub .
1] باستخدام Chrome Dev Tools(1] With Chrome Dev Tools)
تأكد(Make) من تشغيل Google Chrome v65 أو إصدار لاحق. حدد زر القائمة المشار إليه بثلاث نقاط رأسية في الزاوية اليمنى العليا من نافذة Google Chrome . ثم انقر فوق حول.(About.)
بمجرد التحقق ، ابدأ بالانتقال إلى أي صفحة ويب على Google Chrome واضغط على الزر F12 على لوحة المفاتيح.(F12 )
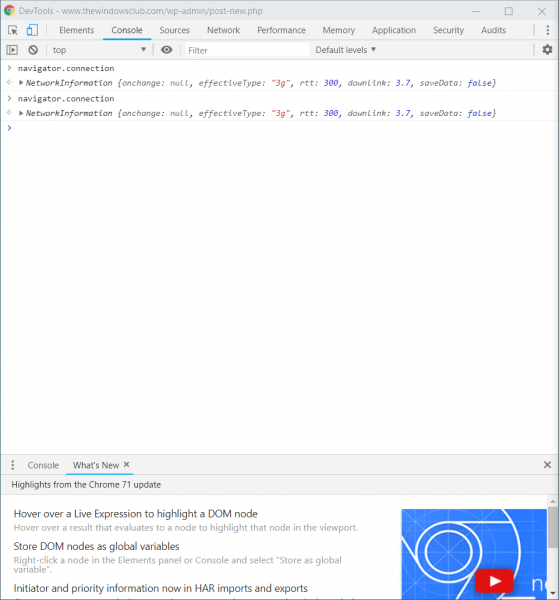
ضمن علامة التبويب المسماة باسم وحدة التحكم ، (Console, ) اكتب ما يلي واضغط على Enter-
الملاح

سترى الإخراج في نفس نافذة وحدة التحكم مثل sh9wn في الصورة أعلاه.
هنا ، تشير قيمة الوصلة الهابطة (downlink ) إلى سرعة التنزيل الفعلية لجهاز الكمبيوتر الخاص بك بالميغابت في الثانية.
(Mbps.)
تشير القيم مثل rtt إلى Ping ، بينما يشير النوع الفعال (effective type ) إلى نوع الاتصال بناءً على سرعة التنزيل التي حققتها.
نصيحة(TIP) : يمكنك أيضًا اختبار سرعة الإنترنت لديك باستخدام أداة Google هذه(this Google tool) .
2] مع نموذج واجهة برمجة تطبيقات معلومات الشبكة المستضاف على GitHub(2] With Network Information API Sample hosted on GitHub)
استضاف مطورو Chromium صفحة على GitHub مع نموذج لواجهة برمجة تطبيقات معلومات الشبكة (network information ) .
بمجرد زيارة الرابط هنا(here) ، ستحصل على نفس النتائج على صفحة بها إخراج Live Connection .

وبالتالي يمكنك الآن التحقق من سرعة اتصالك دون الاعتماد على أي خدمات تابعة لجهات خارجية.
إذا كنت مهتمًا ، فيمكنك أيضًا قراءة منشورنا على مواقع اختبار النطاق الترددي HTML5 المجانية التي لا تحتاج إلى Flash .
هل تحب هذه الطريقة الجديدة لاختبار سرعة اتصالك بالإنترنت؟(Do you like this new method of testing your Internet connection speed?)
Related posts
Video Speed Controller ل Mozilla Firefox and Google Chrome
كيفية تعيين الملقم الوكيل في Chrome، Firefox، Edge، وOpera
Put Chrome وغيرها من المتصفحات في ملء الشاشة (Edge، Firefox، و Opera)
حول InPrivate and Incognito. ما هو التصفح الخاص؟ Which browser هو الأفضل؟
Make InPrivate or Incognito shortcuts ل Firefox، Chrome، Edge، Opera، أو Internet Explorer
كيفية Destroy Profile على Browser Close في Google Chrome
كيفية تمكين Material Design UI الجديد ل Google Chrome browser
كيفية تعطيل ميزة تسجيل الدخول التلقائي في Google Chrome
كيفية تمكين أو Disable Tab Scrolling Buttons في Google Chrome
Fix ERR_SPDY_PROTOCOL_ERROR error في Google Chrome
كيفية نشر الصور على Instagram من جهاز كمبيوتر
Error Code 105 ERR_NAME_NOT_RESOLVED في Google Chrome
كيفية إزالة Global Media Control button من Google Chrome toolbar
لا يمكن فتح ملف التعريف الخاص بك بشكل صحيح في Google Chrome
Google Chrome ملحقات لا تعمل على Windows 10
كيفية Create and Delete Profiles في متصفح الويب Google Chrome
Chrome 64 بت أو Chrome 32 بت: قم بتنزيل الإصدار الذي تريده لنظام التشغيل Windows 10 أو أقدم
Google Chrome السفن ميزة التسوق عبر الإنترنت لوضع أوامر مع صنبور واحد
Best YouTube ملحقات ل Google Chrome لتحسين الخبرة
كيفية Fix SSL Connection Error في Google Chrome
