كيفية منحنى النص في برنامج فوتوشوب
من بين العديد من الأشياء التي يمكنك القيام بها لتحرير النص في Photoshop ، يعد إنشاء نص منحني أحد أكثر الأشياء شيوعًا التي تراها في التصميمات. إنه ممتع بصريًا ويمكن أن يضيف تأثيرًا رائعًا إلى أي مشروع.
فكيف يمكنك أن تفعل ذلك؟ هناك بالفعل طرق متعددة للقيام بذلك ، تمامًا مثل كل شيء في Photoshop . هناك بعض الطرق السهلة ، والطرق الأكثر تفاعلًا ، وقد تعمل كل طريقة بشكل مختلف من أجلك. لذلك لا تخافوا من التجربة.

منحنى النص في Photoshop باستخدام Warp Text(Curve Text in Photoshop Using Warp Text)
تتمثل الطريقة السهلة لإنشاء تأثير نص منحني في (text)Photoshop في استخدام أداة Warp Text . إذا كنت بحاجة إلى شيء سريع لإنجاز المهمة ، فستكون هذه طريقة جيدة. قد تقوم الأداة نفسها بتشويه النص الخاص بك ، ولكن إذا بدت بالشكل الذي تريده ، فهي خيار رائع وبسيط.
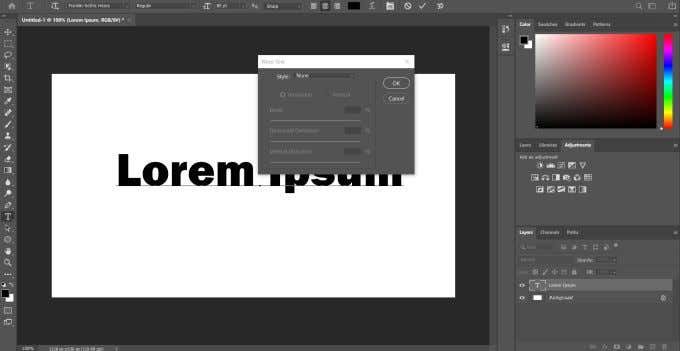
أولاً ، سترغب في فتح مشروعك وكتابة النص الخاص بك ، أو تحديد طبقة النص المكتوب بالفعل في مشروعك الذي تريده منحنيًا. عند تحديد الطبقة ، ابحث عن رمز Warp Text في شريط الخيارات . (Options)يبدو وكأنه نصف دائرة مع حرف T في الأعلى ، بجانب لون الخط الخاص بك.

حدد هذه الأداة ، وستظهر نافذة Warp Text . تحت النمط ، هناك عدد قليل من الخيارات المختلفة لتحقيق نص منحني ، ولكن من المحتمل أن يمنحك Arc أفضل نتيجة. (Arc)بمجرد تحديد خيار ، يجب عليك تحديد الالتواء الأفقي(Horizontal) ، وبعد ذلك يمكنك تغيير مقدار الانحناء باستخدام شريط التمرير الأول.

بمجرد حصولك على النص الذي يظهر بالطريقة التي تريدها ، انقر فوق "موافق" لتطبيقه.

منحنى النص في Photoshop باستخدام أداة المسار(Curve Text in Photoshop Using the Path Tool)
هناك طريقة أخرى لتقوس النص في Photoshop ، والتي تتطلب بضع خطوات أخرى ، وهي استخدام أداة المسار. يمكن أن ينتج عن هذا منحنى أكثر مصقولًا من استخدام أداة Warp Text .
لبدء هذه الطريقة ، انتقل لأسفل إلى أداة الشكل ، وانقر بزر الماوس الأيمن لاختيار شكل Ellipse . ثم قم بإنشاء دائرة ، مع مراعاة شكل القوس. هذا هو المسار الذي سينحني النص إليه.

انقر فوق(Click) أداة النص ، وحرك المؤشر فوق مقبض المربع العلوي. يجب أن يتغير شكل المؤشر من العادي إلى إظهار منحنى يمر به. انقر(Click) هناك وسيظهر النص الخاص بك على طول المسار المحدد.

الآن ، انتقل إلى لوحة الطبقة وابحث عن طبقة Ellipse ، وانقر بزر الماوس الأيمن عليها. حدد Delete Layer لإزالة الشكل وترك النص المنحني.
إذا كنت ترغب في تغيير موقع النص على طول المسار ، يمكنك تحديد أداة التحديد المباشر وستتمكن من نقل النص عن طريق النقر والسحب.

إذا كنت ترغب في تغيير المسار نفسه ، يمكنك النقر فوقه باستخدام نفس الأداة وتعديل نقاط المسار كيفما تشاء.
استخدم أداة الكائنات الذكية(Use Smart Objects Tool)
الطريقة الثالثة لتقويس النص في Photoshop هي تحويل النص إلى كائن ذكي(Smart Object) . يتيح لك هذا تغيير النص بقدر ما تريد دون التضحية بأي جودة. إنه خيار رائع لإنشاء نص منحني.
أولاً ، افتح مشروعك واكتب بعض النص ، ثم حدد طبقة النص هذه وانتقل إلى طبقة(Layer) > كائنات ذكية(Smart Objects) > تحويل إلى كائن ذكي(Convert to Smart Object) . بعد ذلك ، مع استمرار تحديد الطبقة ، انتقل إلى Edit > Transform > Warp .

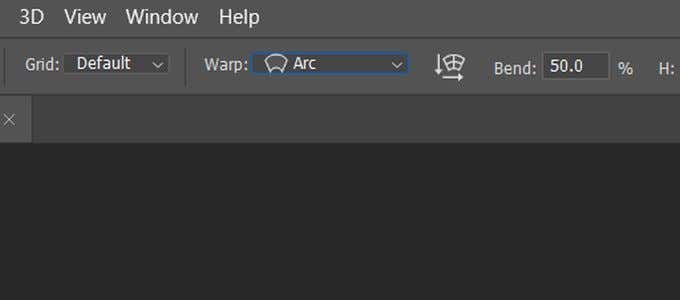
ستظهر شبكة فوق النص الخاص بك ، وستكون هناك تقاطعات حيث يمكنك النقر والسحب من أجل معالجة النص. سترى أيضًا في شريط الخيارات قائمة منسدلة Warp . انقر فوق هذا واختر Arc . ثم النص الخاص بك سوف منحنى.

يمكنك تعديل هذا المنحنى بأي طريقة تريدها باستخدام الشبكة ، ويمكنك تغيير الشبكة أسفل القائمة المنسدلة في شريط الخيارات. ثم انقر فوق علامة الاختيار في شريط الخيارات لتطبيق التغييرات.
نصائح للحصول على نص منحني أفضل في Photoshop(Tips For Better Curved Text in Photoshop)
عند إنشاء نص منحني ، قد ترغب في محاذاة النص بطول كائن في صورة أو قطعة تصميم رسومي. بالنسبة لهذه الحالات ، سيكون الخيار الأفضل هو استخدام ميزة المسار . (Path)هذا لأنه يمكنك استخدام أداة الشكل لتلائم تمامًا الكائن ولديك منحنى النص حوله بالطريقة التي تريدها بالضبط.
قد ترغب في اختيار مسار الكائنات الذكية(Smart Objects) ، ومع ذلك ، إذا كنت تشعر أنك بحاجة إلى مزيد من الحرية في طريقة انحناء النص. يمكنك تقوسها بأي طريقة تريدها باستخدام تلك الأداة ، مما يسمح لك بالعديد من الخيارات لجعلها تبدو بالطريقة التي تريدها.

لا يُنصح باستخدام أداة Warp Text للمشاريع الأكثر احترافًا ، ولكن إذا كنت بحاجة إلى شيء سريع وسهل ، فهذه طريقة جيدة. فقط ضع في اعتبارك أنه يشوه النص الخاص بك ، مما قد لا يجعله يبدو نظيفًا كما تريد إذا كنت تنشئ شيئًا مثل الشعار.
أيضًا عند كتابة النص ، تأكد من أن الخط(font) الذي تختاره هو الخط الذي يمكن قراءته بسهولة حتى عندما يكون منحنيًا. قد ترغب في التلاعب بالخط وأحجامها لجعل النص الخاص بك قابلاً للقراءة.
Related posts
كيفية تدوير النص والصور في برنامج فوتوشوب
كيفية تحديد النص في برنامج فوتوشوب
كيفية إزالة أو استبدال خلفية في برنامج فوتوشوب
كيفية تبييض الأسنان في برنامج فوتوشوب
كيفية طباعة الرسائل النصية من Android
كيفية فتح ملف مغلق عند استخدامه من قبل برنامج آخر
كيفية القص في برنامج فوتوشوب
كيفية إجراء اختبار إجهاد وحدة المعالجة المركزية
كيفية إضافة الموسيقى إلى العروض التقديمية من Google
كيفية تغيير حجم الطبقات ودمجها ودمجها في Photoshop
كيفية جعل الخلفية شفافة في برنامج فوتوشوب
كود HTML لالتفاف النص حول الصورة
كيفية تحويل صورة في برنامج فوتوشوب
كيف تجعل جهاز الكمبيوتر الخاص بك يقرأ النص بصوت عالٍ
كيف تمتزج في برنامج فوتوشوب
كيفية استخدام فوتوشوب استبدال اللون من أجل التحرير الإبداعي
كيفية إنشاء فريق في Microsoft Teams
8 من أفضل الأفكار التقنية للتعامل مع العزلة الذاتية
7 نصائح فنية لتحسين محركات البحث لأي موقع ويب
كيفية التقاط لقطات الشاشة على Nintendo Switch
