ما هو الخط وما هي عائلة الخطوط؟ -
هل تساءلت يوما ما هي الخطوط؟ ماذا عن عائلات الخطوط؟ هل تريد معرفة المزيد عن خصائص الخط ووزن الخط وأنماطه(weight and font styles) ؟ في هذا الدليل ، نجيب على كل هذه الأسئلة (وأكثر) ونحدد الأشياء الصغيرة المختلفة التي تشكل معًا خطًا ومجموعة خطوط. هيا بنا نبدأ:
ما هو الخط؟
بحكم التعريف ، الخط عبارة عن مجموعة من الأحرف ، عادةً ما تكون أحرفًا وأرقامًا وعلامات ترقيم ورموز أخرى. تتميز الخطوط بحجمها ووزنها ونمطها. بعض الخطوط أكبر من البعض الآخر ، وبعضها أكثر جرأة أو مائلًا من البعض الآخر.

تأتي الخطوط بأشكال وأحجام مختلفة
تنطبق كل هذه الخصائص على الخطوط التي نستخدمها اليوم ، باستثناء أننا عادة ما نستخدم ونرى الخطوط المعروضة على الشاشات بجميع أنواعها. لا تزال الخطوط المستخدمة على أجهزة الكمبيوتر أو في مستعرضات الويب أو في تطبيقات المكتب أو أي تطبيقات أخرى محددة بنفس الخصائص: الحجم والوزن والنمط.
لنأخذ هذه الخصائص الثلاث واحدة تلو الأخرى ونرى ما يجعلها مهمة. ربما سمع الجميع عن الخط Arial(Arial font) ، لذلك نستخدمه كمثال.
ما هو حجم الخط؟
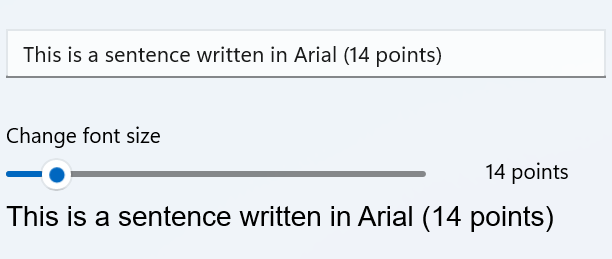
يُقاس حجم الخط(Font size) عادةً بالنقاط التي غالبًا ما تكون مكافئة لوحدات البكسل على شاشات الكمبيوتر وأنواع الشاشات الأخرى. على سبيل المثال ، يعني الخط Arial 14 نقطة أن الخط الذي تستخدمه يسمى Arial وأن أحرفه (الأحرف والأرقام والرموز الأخرى) لها حجم أقصى أو ارتفاع إذا كنت ترغب في 14 نقطة. تبدو الجملة المكتوبة في 14 نقطة من Arial كما يلي:

حجم الخط يقاس بالنقاط
ما هو وزن الخط؟
تتميز الخطوط أيضًا بالوزن. يشير سمك الخط إلى مدى ثخانة الأحرف التي يحتوي عليها ، أو بشكل أكثر دقة إلى مدى ثخانة خطوط (حدود) الأحرف. الأنواع المعتادة لوزن الخط(font weight) هي العادية ، والجريئة ، والخفيفة. الوزن الافتراضي(default weight) منتظم ؛ يعني الخط ذو الوزن الخفيف أن أحرفه أرق من الخط القياسي أو العادي المماثل. وبالمثل ، يعني الخط الغامق أن الأحرف أثخن من الشكل العادي لذلك الخط.
يمكن أن يكون للخط أوزان أخرى أيضًا ، مثل أفتح أو نصف عريض أو أكثر جرأة. في بعض الأحيان ، يمكن تحديد وزن الخط بالأرقام ؛ على سبيل المثال ، يمكن أن يكون الخط 100 فاتح أو 600 غامق. ومع ذلك ، سيتعامل مستخدم الكمبيوتر(computer user) العادي مع أوزان الخطوط العادية والقياسية وخطوط الوزن العريض. أدناه ، يمكنك رؤية مثال على خط Arial Bold ، جنبًا إلى جنب مع (Arial Bold font)Arial العادي . من الواضح ما هي النسخة الجريئة.

الوزن يتعلق بسمك الضربة
ما هو نمط الخط؟
السمة الثالثة الأساسية للخط هي أسلوبه. يمكن أن تكون الخطوط مائلة (أو مائلة) ، أو مكثفة (أو ضيقة) ، أو مضغوطة ، أو ممتدة (أو ممتدة) ، وهكذا. على سبيل المثال ، الحروف من الخط المائل لها زاوية مميزة من الزاوية الرأسية. تتميز الأحرف من خط مكثف أو ضيق بمسافة أضيق من التباعد القياسي بينها ، بينما يكون للخط الممتد أو الموسع تباعد أكبر بين أحرفه. فيما يلي مثال على الخطوط ذات الأنماط المختلفة:

نص(Text) مكتوب باستخدام Arial Narrow و Arial Italic(Arial Narrow and Arial Italic)
بالإضافة إلى الجوانب الثلاثة الرئيسية التي تحدده (الحجم والوزن والأسلوب) ، يتميز الخط أيضًا بأشياء أخرى مثل التصميم أو الطريقة التي يتم من خلالها تمثيل شخصياتهم (من خلال النقاط أو باستخدام المتجهات) ، أو اتجاه. على سبيل المثال ، تم تصميم الخطوط العربية(Arabic) للقراءة من اليمين إلى اليسار بدلاً من الكتابة من اليسار إلى اليمين ، مثل الخطوط المستخدمة في معظم اللغات.
ما هي عائلة الخطوط؟
تمثل عائلة الخطوط مجموعة من كل الخطوط التي تشترك في نفس خصائص التصميم. يمكن أن تختلف الخطوط التي تنتمي إلى نفس العائلة في الحجم والوزن والأسلوب ، ولكنها تشترك في نفس خصائص التصميم الأساسية.
على سبيل المثال ، عندما يفكر الأشخاص في Arial ، فإنهم لا يفكرون إلا في وجه خط واحد محدد ، لكنها في الواقع مجموعة خطوط(font family) كاملة ، تتميز بنفس الخطوط المستقيمة ومظهر الحرف(letter appearance) . فكر في الأمر بهذه الطريقة: مجموعة الخطوط(font family) هي مجموع كل أوزان وأنماط خط معين.
الخطوط كملفات على جهاز الكمبيوتر الخاص بك
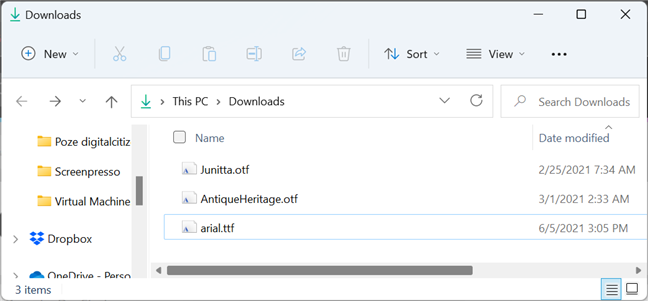
يتم تخزين الخطوط كملفات على أجهزة الكمبيوتر التي تعمل بنظام Windows وأنظمة التشغيل الأخرى. يحتوي ملف الخط على تفاصيل حول التصميم والحجم والوزن والنمط ، بالإضافة إلى الأحرف المضمنة. مثلما(Just) تحتوي الملفات القابلة للتنفيذ على الامتداد “.exe” في Windows ، فإن الخطوط لها بعض الامتدادات المحددة الشائعة الاستخدام. الامتدادات الأكثر شيوعًا للخطوط هي TTF و OTF(TTF and OTF) .

امتدادات الملفات لملفات الخطوط
TTF هو اختصار لـ TrueType Fonts ، وهو تنسيق خط تم إنشاؤه بواسطة Apple وتم ترخيصه مجانًا لشركة Microsoft في الثمانينيات. لهذا السبب ، أصبح هذا التنسيق الآن هو الأكثر استخدامًا على أجهزة الكمبيوتر التي تعمل بنظام Windows(Windows) . يمكنك العثور على مزيد من التفاصيل حول هذا النوع من ملفات الخطوط وقليلًا من المحفوظات حول هذا النوع من الملفات ، هنا: TrueType .
(OTF)يأتي OTF من OpenType Font . OpenType هو أيضًا أحد فروع Microsoft ، ولكن هذه المرة أتى ثماره بمساعدة Adobe بدلاً من Apple . تُستخدم خطوط OpenType على أجهزة الكمبيوتر التي تعمل (OpenType)بنظام Windows(Windows) ، بالإضافة إلى مواقع الويب على الإنترنت.
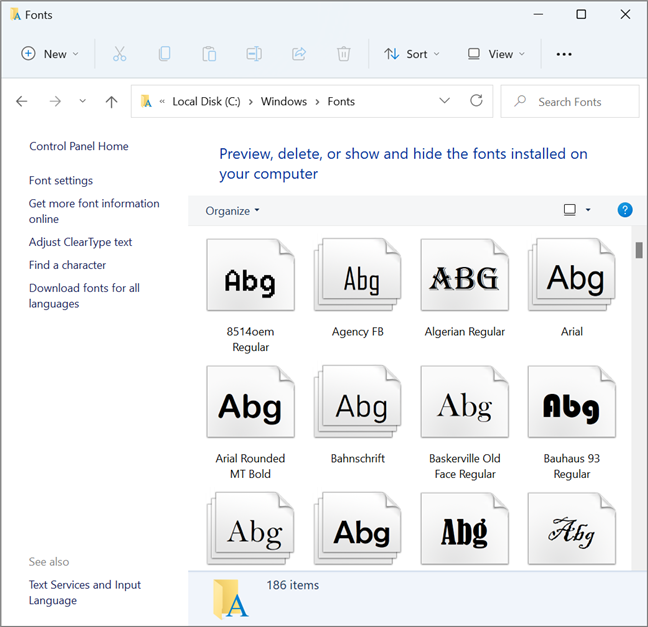
على أجهزة الكمبيوتر والأجهزة التي تعمل بنظام Windows(Windows) ، يتم تخزين الخطوط المثبتة على قسم (Fonts )النظام(system partition) - القسم المثبت عليه نظام التشغيل(operating system) - في المجلد الفرعي للخطوط في مجلد Windows . إذا قمت بتنزيل خط ، فيمكنك تخزينه في أي مجلد تريده ، ولكن بمجرد تثبيته ، يتم حفظ نسخة من الخط في المجلد الذي ذكرناه.

موقع الخطوط المثبتة في Windows
إذا كنت تريد مزيدًا من التفاصيل حول كيفية العمل مع الخطوط على جهاز كمبيوتر يعمل بنظام Windows ، فإليك مقالًا حول كيفية(How) عرض الخطوط وتثبيتها في Windows 11 و Windows 10 .
إذا كنت ترغب في العثور على الخطوط على الإنترنت وتنزيلها على جهاز الكمبيوتر الخاص بك ، فإليك أفضل 10 مواقع حيث يمكنك تنزيل خطوط مجانية آمنة.
صعب القراءة بدقة منخفضة؟
كانت قراءة الخطوط بدقة منخفضة مشكلة مع الخطوط الأولى المستخدمة على شاشات الكمبيوتر. بدلاً من الخطوط الناعمة ، تُرجمت الدقة المنخفضة إلى أحرف يصعب قراءتها. أدخلت خطوط TrueType تحسينًا ملحوظًا باستخدام تقنية تسمى hinting . في وقت لاحق ، تمت إضافة anti-aliasing وأخيراً عرض subpixel(subpixel rendering) . طبقت Microsoft(Microsoft) الأخير تحت اسم ClearType . يمكن تشغيل ClearType أو إيقاف تشغيله في (ClearType)Windows حسب تفضيلات المستخدم.
يستفيد(Subpixel) عرض البكسل الفرعي من التقنية المستخدمة في شاشات LCD(LCD screen) . لكل بكسل على شاشة LCD(LCD screen) ، هناك ثلاث وحدات بكسل فرعية فعلية لكل لون من الألوان الأساسية (أحمر ، أخضر ، أزرق). يتم الحصول على اللون الأبيض من خلال إطلاق جميع وحدات البكسل الثلاثة بأقصى كثافة. يعرض عرض البكسل الفرعي معلومات مختلفة عن كل بكسل فرعي (Subpixel)ملون(color subpixel) ، مع مراعاة التقارب لتنعيم الحواف.

من اليسار: لا يوجد مانع للتعرج ، أو عرض بكسل فرعي ، أو صقل ، أو ClearType
ينزعج بعض الأشخاص من هذه التقنية لأن الخطوط تظهر لهم ملونة بدلاً من الأسود. يزداد التأثير سوءًا إذا لم تكن خلفية الشاشة(screen background) بيضاء. إذا كانت لديك هذه المشكلة ، يمكنك إيقاف تشغيل هذه الميزة في Windows .
تاريخ موجز للخط
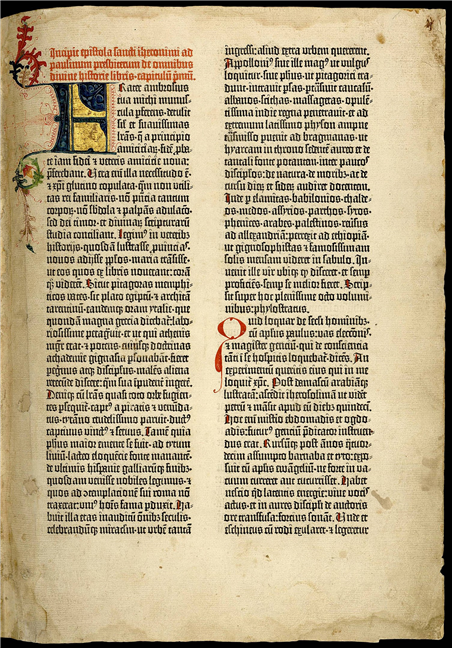
من الناحية التاريخية ، تعني كلمة فونت(word font) ، أو نافورة ، مجموعة من الشخصيات المختلفة التي تم نحتها من الخشب أو تشكيلها من المعدن المنصهر في قالب. ربما ظهر الخط الأول عندما تم تطوير تقنية الطباعة(printing technique) الأولى . حدث ذلك في شرق آسيا(East Asia) ، في مكان ما خلال الفترة 206 قبل الميلاد - 220 بعد الميلاد ، عندما بدأ الصينيون(Chinese) في استخدام الطباعة الخشبية(woodblock printing) على القماش والورق(cloth and paper) . بحلول القرن الحادي عشر ، كانت شرق آسيا(East Asia) قد شهدت بالفعل اختراع النوع الخشبي المتحرك (قطعة واحدة من النوع لكل شخصية) ، وبحلول القرن الثالث عشر ، طورت كوريا نوعًا متحركًا للمعادن. (Korea)زمنيا(Chronologically)، كانت الخطوة المهمة التالية هي اختراع يوهانس جوتنبرج للطباعة الميكانيكية المتحركة في أوروبا (Johannes Gutenberg)،(type printing) حوالي عام 1450.(Europe) كانت تلك هي اللحظة التي استأجر فيها جوتنبرج(Gutenberg) كاتبًا لمساعدته في تصميم وإنشاء أول خط في العالم(World font) الغربي . وفقًا لـ Wikipedia ، كان يحتوي على 202 حرفًا وكان يستخدم لطباعة الكتب الأولى في أوروبا(Europe) . بعد ذلك بوقت قصير ، أنشأ جوتنبرج(Gutenberg) خطًا ثانيًا مكونًا من 300 حرفًا ، والذي استخدمه لإنشاء أول كتاب مقدس(Bible) مطبوع في العالم. يُعرف باسم Gutenberg Bible ، أو الكتاب المقدس المكون من 42 سطرًا ، Mazarin (Mazarin Bible)Bibleأو B42 . بغض النظر(Regardless) عن الاسم الذي يحمله ، فإنه يمثل بداية عصر الكتاب المطبوع في أوروبا(Europe) وبشكل عام في العالم(World) الغربي .

الخط المستخدم في إنجيل جوتنبرج(Gutenberg Bible)
تم تطوير العديد من أنواع الخطوط المختلفة بعد ذلك(were developed afterwards) ، ولكن "ظهور الخطوط" كان خلال القرن العشرين عندما أصبحت الطباعة صناعة ، وانتشرت آلات الطباعة الصناعية. لقد كان عصر توزيع الكتب المطبوعة والصحف على نطاق واسع ، وكانت فترة تم فيها إنشاء العديد من الخطوط.
أخيرًا ، بدءًا من الجزء الأخير من القرن العشرين(the last part of the 20th century) ، انتقل الناس من القراءة على الورق إلى القراءة على الشاشات. بسبب صعود الإنترنت ، أصبحت قراءة الأخبار والعثور على المعلومات المكتوبة بشكل عام شائعة بشكل متزايد على أجهزة الكمبيوتر والأجهزة اللوحية والهواتف الذكية وغيرها من الأجهزة المماثلة. بدأ الناس في إيلاء المزيد من الاهتمام لما تبدو عليه الخطوط عند عرضها على الشاشات ، لذلك بدأ المزيد من المصممين أكثر من أي وقت مضى في إنشاء الخطوط. وبالتالي ، من الصعب اليوم معرفة عدد الخطوط المختلفة الموجودة - التقديرات تتراوح بين 500،000 إلى 1،000،000.
ما هي الخطوط التي تفضلها؟
نأمل ، في هذه المقالة ، أن نتمكن من إلقاء بعض الضوء على الخطوط وعائلات الخطوط. دعنا نعرف الخطوط التي تفضل استخدامها. إذا كانت لديك أي أسئلة حول هذا الموضوع أو إذا كنت تريد منا إضافة معلومات أخرى إلى المقالة ، فلا تتردد في مراسلتنا في التعليقات أدناه.
Related posts
أفضل 10 مواقع لتنزيل خطوط مجانية آمنة -
5 طرق للنقر المزدوج بنقرة واحدة في Windows
كيفية التعريف المربعة إلى Start Menu في Windows 10: الدليل الكامل
7 أشياء لا يمكنك القيام بها مع شريط مهام Windows 11
كيفية جعل Google بلدي search engine في Microsoft Edge
كيفية تغيير view template مجلد File Explorer في File Explorer
كيفية إنشاء الشخصيات الخاصة بك باستخدام محرر الأحرف الخاصة من Windows
كيفية إيقاف وتكوين إشعارات تطبيق Windows 10 (البريد والتقويم وسكايب وما إلى ذلك)
كيفية تغيير اللغة على Windows 11
كيفية إنشاء اختصارات باستخدام المعلمات في نظام التشغيل Windows 10
كيفية الوصول واستعادة قائمة النقر بزر الماوس الأيمن القديم في Windows 11
15 طريقة لتحسين مستكشف الملفات أو مستكشف Windows في Windows (كافة الإصدارات)
كيفية استخدام الأحرف الخاصة في Windows مع مخطط توزيع الأحرف
Quick Access Toolbar في Windows 10: كل ما تحتاج إلى معرفته
كيفية إزالة أو إخفاء الشريط من File Explorer في نظام التشغيل Windows 10
كيفية جعل درجة حرارة Windows 10 Weather display في درجة مئوية أو فهرنهايت
منظف منطقة الإعلام: طريقتان لإعادة تعيين رموز منطقة الإعلام في Windows
كيفية تشغيل وإيقاف Dark Mode في Microsoft Edge
أين يتم حفظ لقطات؟ Change موقعهم في Windows 10
كيفية تعيين رمز مخصص وتسمية لمحركات الأقراص القابلة للإزالة في Windows
