أنشئ موقعًا شخصيًا بسرعة باستخدام مواقع Google
هل أردت يومًا إنشاء صفحة ويب بسرعة لنادي الكتاب أو الفريق الرياضي(neighborhood book club or sports team) في منطقتك ؟ أو ربما صفحة شخصية يمكنك مشاركتها مع أصدقائك وعائلتك لحدث معين مثل حفل زفاف أو حفلة عيد ميلاد(wedding or birthday party) ؟
إذا أجريت بحثًا على Google(Google search) ، فستحصل على مئات القوائم لإنشاء صفحات الويب على الفور باستخدام القوالب ، وما إلى ذلك ، ولكن عادة ما يتعين عليك إنفاق القليل من المال. ستوفر لك هذه المواقع موقعًا جميل المظهر ومن المحتمل أن يكون قابلاً للتخصيص حقًا ، ولكن في بعض الأحيان تحتاج فقط إلى إنشاء شيء بسيط للغاية ، ولا تهتم(t care) بالشكل الذي يبدو عليه ولا تريد إنفاق سنت واحد.
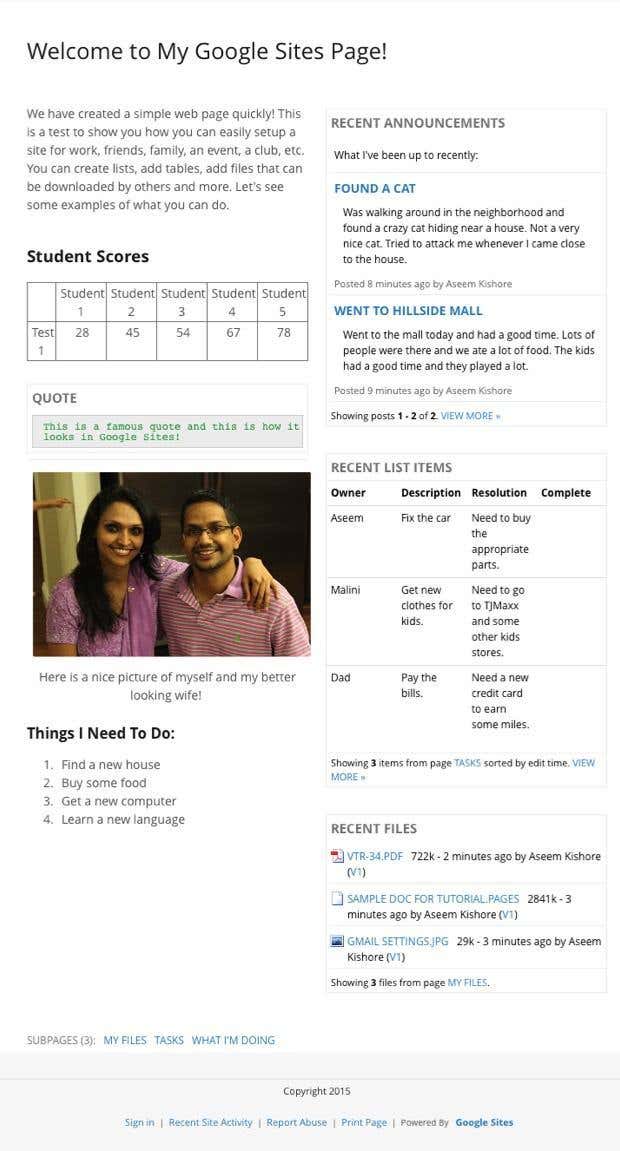
يمكن لمواقع Google(Google Sites) حل هذه المشكلة نيابة عنك لأن كل ما تحتاجه هو حساب Google(Google account) ! كانت مواقع Google(Google Sites) موجودة منذ فترة طويلة ، لكنها ليست معروفة جيدًا. السبب الرئيسي هو أن Google تقوم بتسويقها لمستخدمي Google Apps for Work فقط ، ولكن يمكن استخدامها من قبل أي شخص. إليك مثال على موقع ويب (example website ) أنشأته باستخدام مواقع Google(Google Sites) في آخر 45 دقيقة فقط لكتابة هذا المقال.

كما ترى ، إنها صفحة ويب بسيطة حقًا تحتوي على مجموعة من الأدوات المضافة في عمودين. لا يوجد شيء خيالي(nothing fancy) ، لكنه ينجز المهمة لموقع ويب عائلي(family website) صغير . أيضًا ، إذا كنت تعرف القليل من الترميز وتتمتع بالذكاء التكنولوجي ، فيمكنك جعل الموقع يبدو أكثر احترافًا. بالنسبة لمستخدمي Google Apps ، تحصل على 10 غيغابايت من المساحة ، ولكن بالنسبة للمستخدمين غير التطبيق ، تحصل على 100 ميغابايت فقط ، لذلك من المفترض حقًا أن يكون موقعًا صغيرًا.
بشكل افتراضي ، سيكون للموقع عنوان URL(URL) يبدأ بـ sites.google.com ، ولكن يمكنك بسهولة استخدام اسم مجال مخصص(custom domain name) إذا كنت قد اشتريت بالفعل واحدًا أو اشتريت واحدًا باستخدام Google Domains أو أي مسجل نطاق آخر.
للبدء ، انتقل إلى sites.google.com وانقر فوق الزر " إنشاء(Create) " لإنشاء موقع الويب الأول الخاص بك.

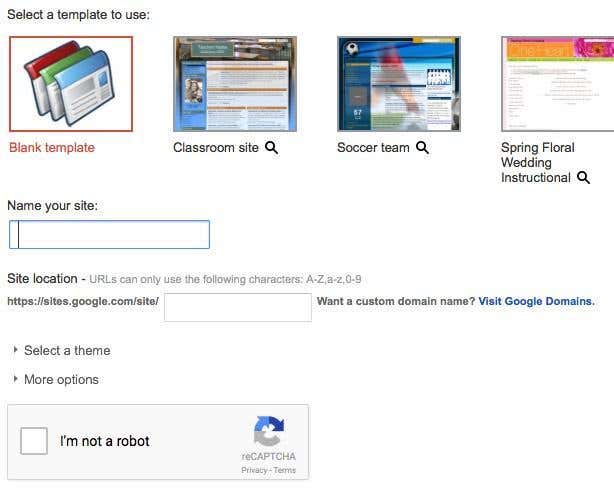
للبدء ، يمكنك الاختيار من بين عدة قوالب مثل الفريق الرياضي ، وموقع الفصل الدراسي(classroom site) ، والزفاف ، وما إلى ذلك. تأكد من النقر فوق تصفح المعرض للحصول على مزيد من(Browse the gallery for more) الارتباط نظرًا لوجود العديد من القوالب المقسمة إلى فئات مثل الأنشطة والأحداث ، التعاون التجاري(business collaboration) ، المدارس والتعليم ، النوادي والمنظمات ، إلخ.

امنح موقعك اسمًا ثم قم بتخصيص نهاية عنوان URL(URL) إذا كنت ترغب في ذلك. بشكل افتراضي ، ستكون عبارة عن sites/google.com/site/sitename فقط . يمكنك تغييره إلى شيء آخر ، ولكن يجب أن يكون فريدًا بين جميع مواقع Google(Google Sites) التي تم إنشاؤها في العالم. إذا اخترت قالبًا فارغًا ، يمكنك تحديد سمة أيضًا. انقر فوق الزر أنا لست روبوتًا(I’m not a robot) ، ثم انقر فوق إنشاء(Create) في الجزء العلوي.
سيتم نقلك الآن إلى الصفحة الرئيسية(home page) لموقعك الجديد. يوجد القسم المهم في الجزء العلوي حيث يمكنك تحرير الصفحة الحالية وإنشاء صفحة جديدة وضبط إعدادات الصفحة والموقع.

أول شيء أقترح القيام به هو النقر فوق رمز الترس ثم النقر فوق ارتباط إدارة الموقع في الأسفل.(Manage site)

هنا يمكنك تكوين مجموعة من الخيارات مثل اسم(site name) الموقع ، ووصف الموقع(site description) ، والصفحة المقصودة(landing page) ، وما إلى ذلك. يمكنك أيضًا إعداد إشعار موقع(site notice) ، والذي سينبثق رسالة لجميع زوار الموقع. إذا كنت ترغب في ذلك ، يمكنك تكوين Google Analytics وأدوات مشرفي المواقع(Google Webmaster Tools) من Google هنا أيضًا. في الجزء السفلي ، هناك خيار لجعل الموقع مستجيبًا(site responsive) عن طريق تعديله للهواتف المحمولة.

على الجانب الأيسر ، يمكنك أيضًا مشاهدة نشاط الموقع(site activity) الأخير ، وجميع صفحاتك ، والمرفقات التي تحمّلها ، وقوالب الصفحة التي يمكنك استخدامها ، والبرامج النصية للتطبيقات ، والمشاركة والأذونات والسمات / الألوان / الخطوط. يتيح لك القسم الأخير إضافة صورة رأس وتغيير الخط واللون والحجم(color and size) للنص في أقسام مختلفة من الموقع مثل منطقة المحتوى والشريط الجانبي والتنقل وما إلى ذلك.

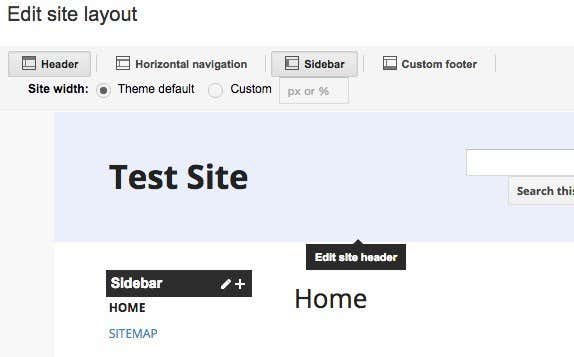
بمجرد تكوين إعدادات الموقع ، حان الوقت للتأكد من اختيار التخطيط الذي تريده للموقع بأكمله. للقيام بذلك ، ارجع إلى صفحتك الرئيسية ثم انقر فوق رمز الترس مرة أخرى. هذه المرة انقر فوق(time click) تحرير تخطيط الموقع(Edit site layout) .

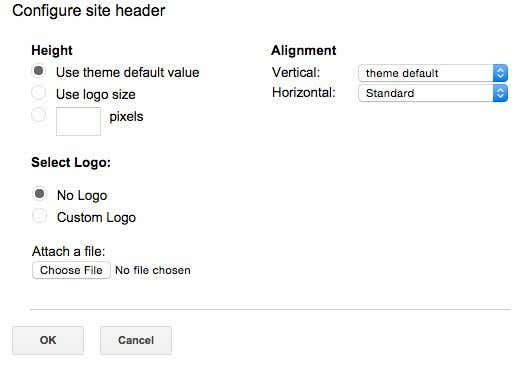
من السهل حقًا تغيير تصميم الموقع. بشكل افتراضي ، يتم تحديد الرأس(Header) والشريط الجانبي وتمكينهما(Sidebar) . إذا كنت تريد إزالة قسم أو إضافته ، فما عليك سوى النقر على الزر المناسب في الأعلى. عندما يكون لديك الأقسام التي تريدها ، يمكنك بعد ذلك تحريك مؤشر الماوس فوق القسم لتحريره. يمكنك أيضًا اختيار عرض موقع مخصص(custom site width) إذا أردت. على سبيل المثال ، عند النقر فوق الرأس ، ستحصل على جميع خيارات الرأس التي يمكنك تكوينها.

يمكنك النقر فوق الشريط الجانبي لاختيار ما إذا كنت تريده على الجانب الأيمن أو الأيسر من الموقع وضبط العرض. يمكنك النقر فوق التذييل لاختيار الروابط التي تريدها هناك ، وما إلى ذلك. إذا اخترت إضافة تذييل مخصص(custom footer) ، فيمكنك إدراج الصور والجداول وما إلى ذلك. بالنسبة لصفحة المثال(example page) الموضحة أعلاه ، فقد تخلصت من الشريط الجانبي والرأس .
بعد اكتمال هذين العنصرين ، حان الوقت لبدء التحرير وإنشاء الصفحات. قبل أن ندخل في ذلك ، هناك مفهوم آخر يجب فهمه. في مواقع Google(Google Sites) ، يمكنك إنشاء أربعة أنواع من الصفحات :( List) صفحة الويب(Web Page) والإعلانات وخزانة( Announcements) الملفات والقائمة( File Cabinet ) . يتم تعيين الصفحة الرئيسية(home page) على صفحة الويب كافتراضية.
صفحة الإعلانات(Announcements) هي صفحة مدونة(blog page) بها منشورات مدرجة بترتيب زمني. تتيح لك صفحة خزانة(File Cabinet) الملفات تحميل الملفات وستقوم بإدراجها في الصفحة. تتيح لك صفحة القائمة(List) إنشاء قائمة بالعناصر وعرضها بتنسيق جدول. يمكنك تغيير قالب الصفحة في أي وقت(page anytime) بالنقر فوق رمز الترس أثناء التواجد على الصفحة واختيار تغيير قالب الصفحة(Change page template) .
عد الآن إلى صفحتك الرئيسية وانقر(home page and click) على أيقونة القلم الرصاص الصغيرة في الأعلى لتحرير الصفحة. سترى قائمة جديدة أعلى الصفحة.

بشكل افتراضي ، يتم تعيين تخطيط الصفحة الجديدة على عمود واحد (بسيط)(One Column (Simple)) . يمكنك تغيير ذلك بالنقر فوق خيار قائمة (menu option)التخطيط(Layout) . لا تحتوي الإصدارات البسيطة على رأس أو تذييل(header or footer) .

في صفحة المثال الخاصة بي ، اخترت عمودين (بسيط)(Two column (simple)) . الآن يمكنك البدء في إضافة أشياء إلى صفحتك! لإضافة جدول ، انقر فوق عنصر قائمة "الجدول"(Table menu) واختر حجم الجدول من حيث الصفوف والأعمدة. لإدراج أي شيء آخر ، انقر فوق خيار القائمة " إدراج(Insert) ".

يمكنك إدراج جميع أنواع العناصر مثل روابط الصور ومربعات النص ومربعات HTML والتقويمات والمخططات والخرائط ومقاطع فيديو YouTube(YouTube videos) وما إلى ذلك ، نظرًا لأن مواقع Google(Google Sites) مملوكة لشركة Google ، فهي تتكامل مع مستندات Google وجداول(Google Docs) البيانات و(Spreadsheets) Hangouts وخدمات (Hangouts)Google الأخرى . ضمن الأدوات(Gadgets) ، سترى المنشورات الأخيرة والملفات التي تم تحديثها مؤخرًا وعناصر القائمة الحديثة(Recent list) .
يمكنك فقط إضافة هذه إلى الصفحة إذا كنت قد قمت بالفعل بإنشاء صفحة إعلانات(Announcements) وصفحة خزانة الملفات(File Cabinet) وصفحة القائمة(List) على التوالي. في صفحتي النموذجية(example page) الموضحة في الأعلى ، تتم إضافة هذه العناصر الثلاثة في العمود الثاني. عند العمل مع النص ، يمكنك النقر فوق علامة التبويب تنسيق(Format) لاختيار أنماط عناوين مختلفة ، وما إلى ذلك.

لاحظ أنه إذا كنت تريد إضافة أي نوع من CSS أو JavaScript أو HTML مخصص(JavaScript or custom HTML) إلى صفحتك ، فستحتاج إلى إدراج مربع HTML(HTML box) . يمكنك عرض HTML لكل منطقة محتوى صفحة ، ولكن يمكنك فقط إجراء تعديلات قليلة جدًا على CSS و HTML(CSS and HTML) .
أخيرًا ، يمكنك إنشاء صفحة جديدة بالنقر فوق الزر " إنشاء صفحة(Create Page) " الموجود مباشرة على يسار زر " الإعدادات ".(Settings)

امنحك اسمًا للصفحة ، واختر قالبًا للصفحة(page template) ، ثم اختر موقع صفحتك. يمكنك إنشاء صفحة المستوى(level page) الأعلى أو وضعها تحت صفحة مختلفة.
حسنًا ، هذه هي الأساسيات لإنشاء صفحة ويب بسيطة أو موقع ويب(webpage or website) باستخدام مواقع Google(Google Sites) . لا يوجد شيء تكتب عنه في المنزل ، ولكنه سهل الاستخدام والتعلم. إنه أيضًا مجاني تمامًا ، وهو أمر رائع. إذا كان لديك أي أسئلة ، فلا تتردد في إرسال تعليق. استمتع!
Related posts
7 Proven Ways إلى Increase Website Traffic
كيفية إضافة Discord Widget إلى Website
كيفية إعداد موقع الويب الشبيه بالتويتر الخاص بك باستخدام سمة P2 الخاصة بـ WordPress
كيفية إنشاء متجر للتجارة الإلكترونية بسرعة وسهولة
أفضل 10 أماكن للعثور على صور ومقاطع فيديو عالية الدقة مجانية لموقعك على الويب
Google Meet Tips and Tricks لمساعدتك في البقاء منتجة
كيفية معرفة من يستضيف موقع ويب (شركة استضافة الويب)
كيفية إيقاف تشغيل SafeSearch على Google
كيفية إنشاء صفحة ويب بسيطة مجانًا
كيفية إزالة Google or Gmail Profile Picture؟
10 إضافات WordPress أساسية لموقع الأعمال الصغيرة
كيف تصنع موقع الويكي الخاص بك
15 أفضل VPN ل Google Chrome إلى Access Blocked Sites
أفضل Google Chrome Tips and Tricks لمستخدمي Windows PC
القائمة النهائية للنصائح والاختصارات والاختصارات على YouTube
كيفية Block and Unblock A Website على Google Chrome
يتيح لك Skype Extension ل Google Chrome الوصول إلى Skype ل Web وأكثر!
كيفية إبطال الوصول إلى موقع ويب الطرف الثالث على Facebook و Twitter و Google
كيفية استخدام VLOOKUP في صفائح Google
ما هو Custom Domain and How لتعيين واحد
